In-Flight Turbulence Forecasting App
Studio 0815
2024
B2C
SkyPath is a predictive turbulence management and navigation system designed for iPad and desktop platforms. It provides real-time data and forecasts to enhance in-flight decision-making, helping pilots optimize safety and flight efficiency
My Role
UX Design team lead, overseeing a team of 2 designers
Collaboration
Close work with the project PMs and Dev teams
Timeframe
4 months
The Client: "Our desktop app is outdated and frequently used by dispatchers as we grow. We need a redesign with a modern interface and new features. The iPad app should also be updated to match the new design for consistency across platforms."
Main Challenges
Outdated UI & System
The old design was disorganized, making it difficult for users to navigate efficiently. The design lacked a structured system for easy updates and future scalability.
Tight Deadline & User Transition
Towards the release of the new version, it was essential to introduce new features without confusing existing users. We had to balance the new design while avoiding a complete disruption of the current workflow.
Airline Pilots
Experienced pilots, typically aged 32-65, rely on real time data to make quick, informed decisions mid-flight. They use the tablet system to monitor turbulence, optimize routes, and ensure passenger safety with minimal disruption.
Dispatchers
Aged 30-50, work from the ground to monitor flights, provide support, and coordinate route adjustments based on real-time weather and turbulence data. They use the desktop version to assess conditions across multiple flights and offer guidance to pilots.
TLDR: One system, two unique users
What were our Goals?
Improve Experience
Created an intuitive design system that made future updates easier while optimizing user navigation across both platforms.
Optimized Performance
Enhanced system performance by aligning new features with user needs without overwhelming them.
Visual Consistency
Ensured a unified, clean design between iPad and desktop versions for better user familiarity.
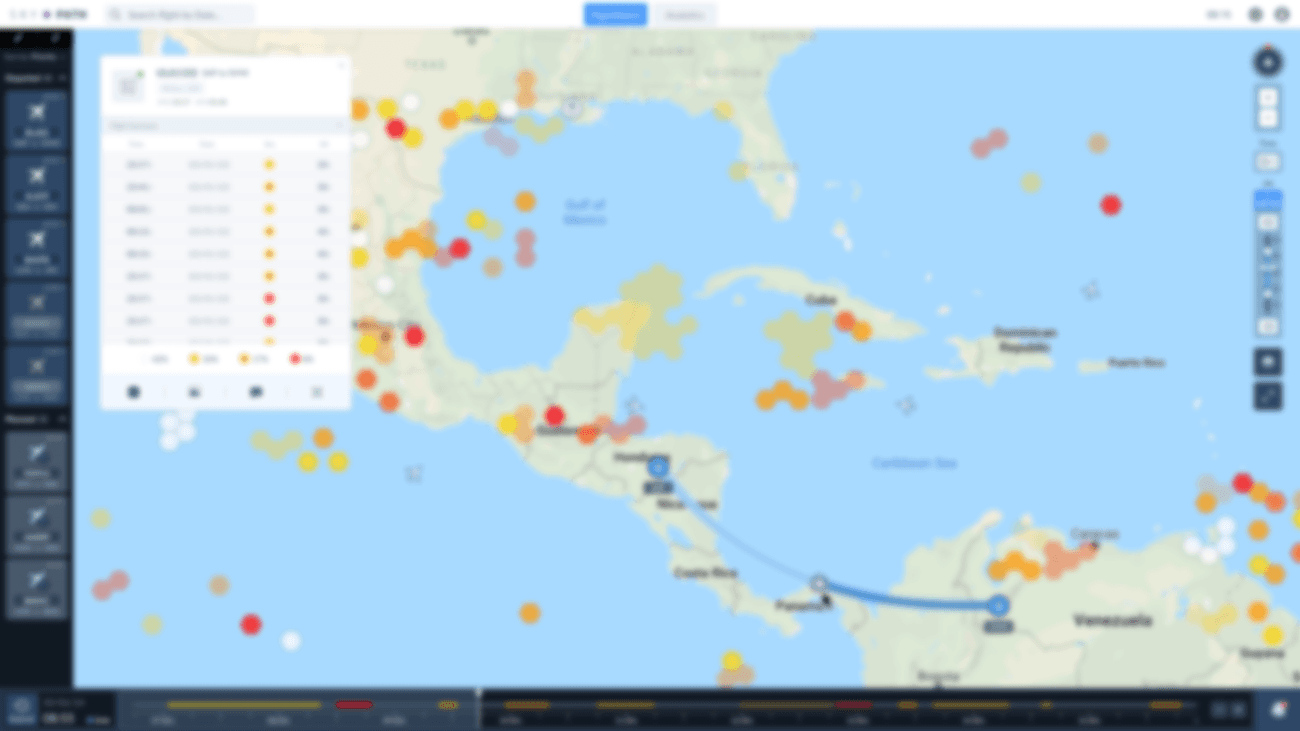
Below, you'll find a selection of intentionally blurred new screens to comply with confidentiality agreements, while I can share more details in person.
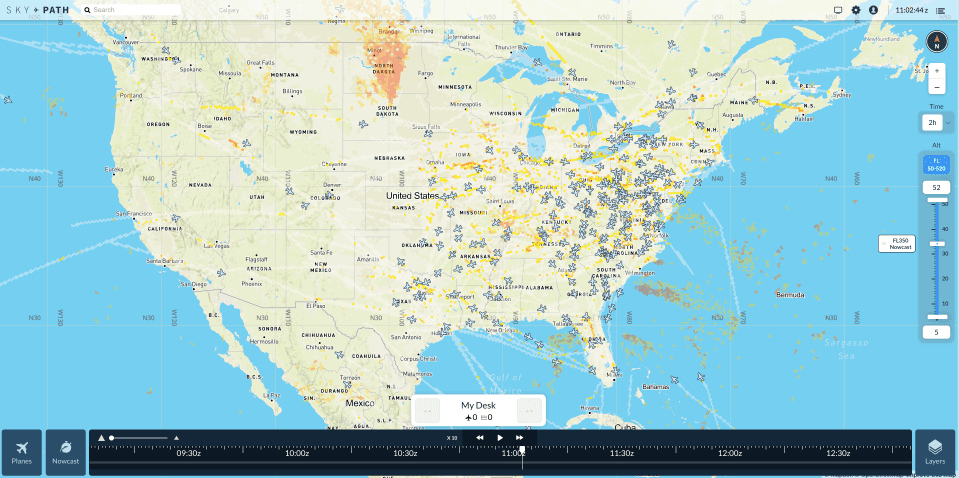
New Desktop Version
Layers Menu
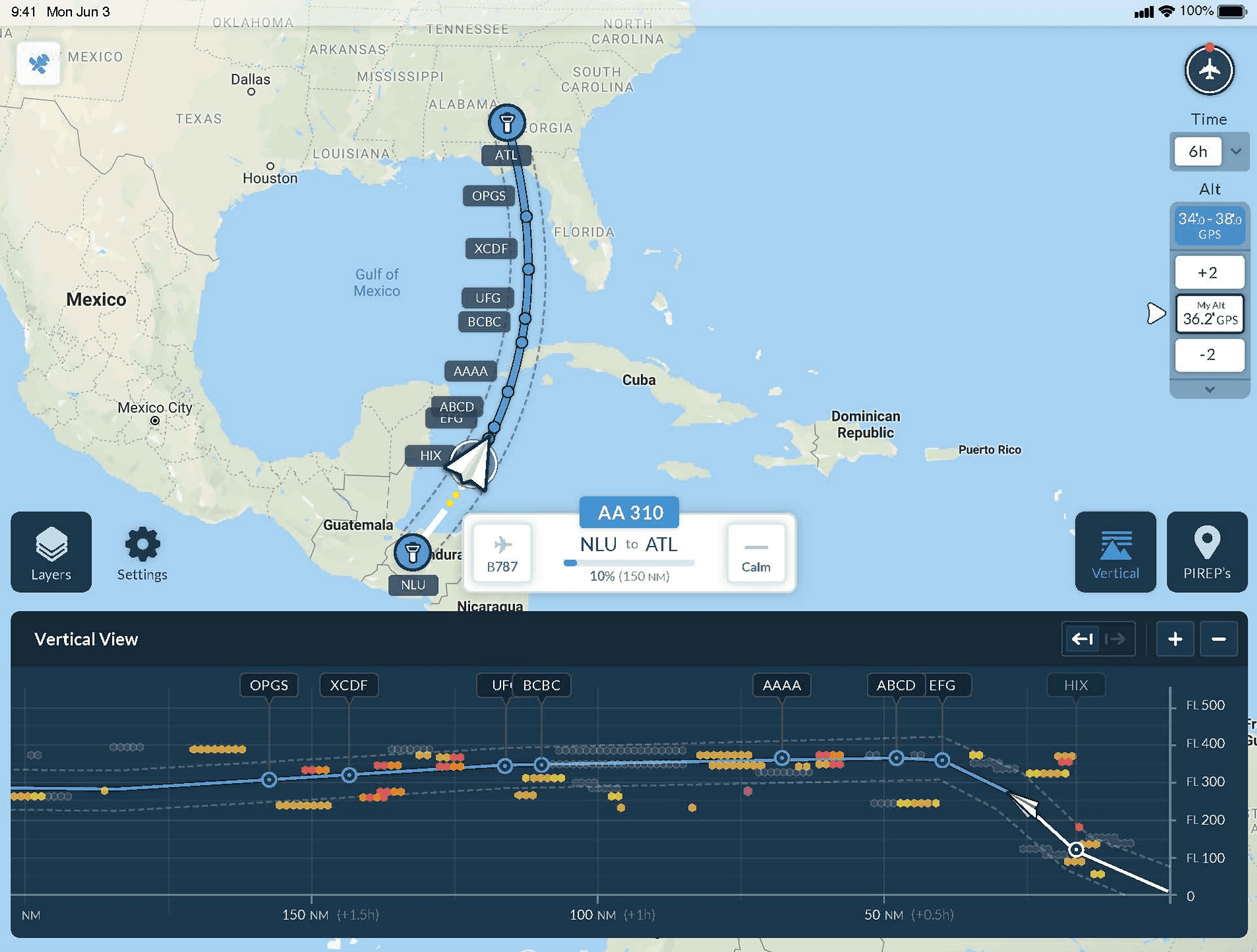
New iPad Version
Timeline
Route Settings and Overview
Design system - Map Icons
Due to confidentiality agreements with the client, I am unable to present the full workflow online. Meeting face to face, I would be happy to walk through the project and share insights into the design process and research.